This is a Service Blueprint and why it could be useful for law firms
06 July 2022 | innovation
Many lawyers these days are making efforts to be more competitive in pricing and to offer better legal experiences. They are starting to realize that they are (in many ways) a business like any other. In order to “fly” they need to offer great customer services.
Are you happy with the service you are offering to your clients? If you want to invest in operations (‘legal ops’ for acronym lovers🤓) and improve your service, you could be looking at a Service Blueprint: a tool that is logical and accessible to everyone. You only need to gather a team on a meeting room, find some fresh and clear minds, paper wall, markers + post-its.
What is a Service Blueprint?
A Service Blueprint is a map. Maps are not an exact representation of a territory but they can guide you to get to your final destination. What are we mapping here? We are mapping all the “components” that, according to the team and your current experience, make an ideal service. Those “components” include things like:
*People Involved: Different lawyers, secretaries, external services providers
*Backstage Processes: what are the actions that each people involved need to do to make that ideal service possible
*Channels : the mediums you use to interact with your client. Always put client on top so you can see how they move forward in the journey.
A service blueprint belong to the class of Service Design tools.
Benefits for law firms
What are the benefits of using a Service Blueprint? It will help your team to analyze an existing service. Let’s take an example! Imagine you are a cooperative of lawyers and you are trying to repeat and scale the process of “onboarding” a new lawyer. You want to hire a lot of new team members🚀.
Think about the experiences that this new lawyer is going through. Some part are human interactions, some parts are digital automated experiences, some parts involve numbers, signing documents etc. This is complex and, thanks to the map your team will be able to manage and visualize complexity.
Because it’s a map, it will help you structure, design and align the team on every step you want this new lawyer to do with this “newcomer” from initial request to join and later become fully operational:
*people involved: you name one “buddy” or lawyer who is the personal contact point to welcome them and explain.
*processes: what are the actions that each people involved need to do to make that interaction possible. Ex: one lawyer interviews a new candidate.
*channels : you set a digital folder of documents to be downloaded, signed and uploaded again. you set up a phone number for administrative questions. a video channel with IT tutorials.
You will discover new ideas to improve the service: you will see at which point in the process you could add some improvements. Say you realize that it takes on average 4 days to get back to the candidate after an interview, it would be nice to have a follow-up email the day after the interview saying you thank them for coming, and that you will come back to them in 3 days with detailed feedback.
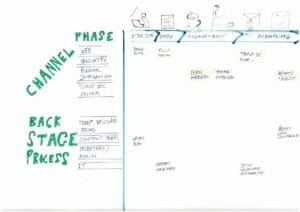
Components of a service blueprint

service blueprint
User Journey through time (horizontal):
A blueprint is a timeline: a map organized by time. And we place the “user” at the top. This ensures that we are designing a service that is “client centric”. We empathize with the client by imagining what goes on in their life as they move through time.
*the user’s motivation is when they come to you,
*how much work it is for the user to get to a result and
*how much information they can take in on the way?
The “touchpoints”: channel by channel.
You use a channel to interact with a client. Every time your client interacts with a channel we call this a touch point and we map it into the blueprint. Your website, a interview with an existing lawyer, an info session event, a phone call.
An overview of backstage processes.
Another row in this table are the backstage process. For every process there is a team behind. This helps to see who is doing what at each “touchpoint”.
Other points you can include in the map
Pains: what is annoying your customer🤕?
Jobs to be done: what is the task you want your client to complete
Things that may go wrong: the map becomes some sort of risks analysis
You can also draw a line that differentiate front end (what user sees) and back end (what the user does not see)
as I said is up to you to draw your map.
How to get started?
Get all those stakeholders on board: this is one of the most difficult parts on making a blueprint. We aim to get into a mindset where we place the customer at the center and we place all the team to see that. Very often colleagues are only looking to their small responsibility (or silo) and they don’t want to see beyond that.
This is something that takes practice and it could help to get in touch with me to get started. Specially to facilitate the construction of the first map. After that you get the picture and honestly is not that difficult, because it is meant to be simple and accessible to everyone.
I have worked with Law Firms starting their design challenge and we would like to help you . Apply for a free consultation call and let’s see together if we come up with a plan to start this exciting journey.

Manuel Pueyo
Content Strategist with a legal background.
I combine several years of experience in online communication with an advanced technical expertise in web development and an in-depth knowledge of UX trends & marketing tools.
